Case Study
Neon Image Search Library
UX Design, User research, Visual Design, Prototyping
Challenge
Neon is an API-based image recommendation service that ingests customers’ images, surfaces the ones that are most engaging, and measures how they perform on customers’ sites. Neon’s sales and marketing teams frequently needed to access images and data the product was generating, but there was no easy way for them to do so without the help of an engineer. This caused a tremendous amount of frustration and was inefficient for everyone involved. Our challenge was to prototype a solution that would make it easy to access and view Neon images.
Outcome
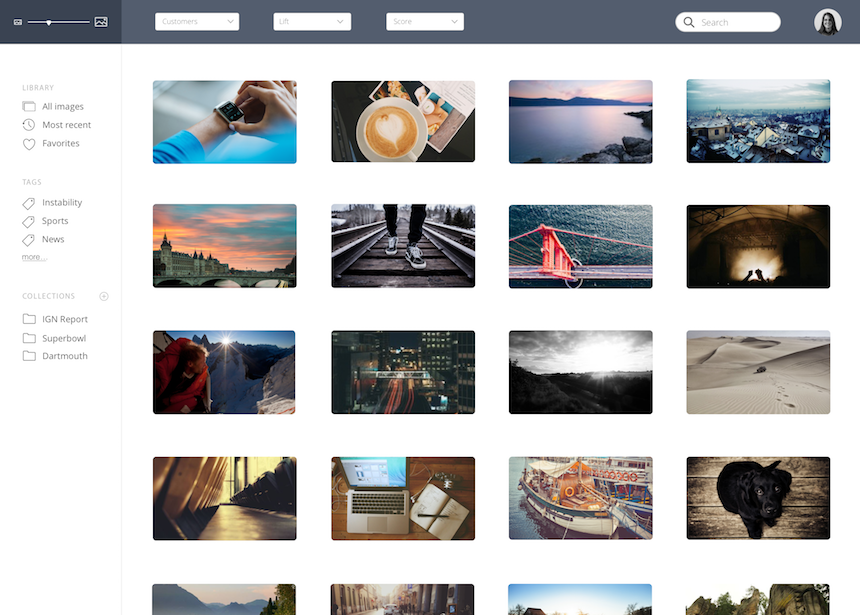
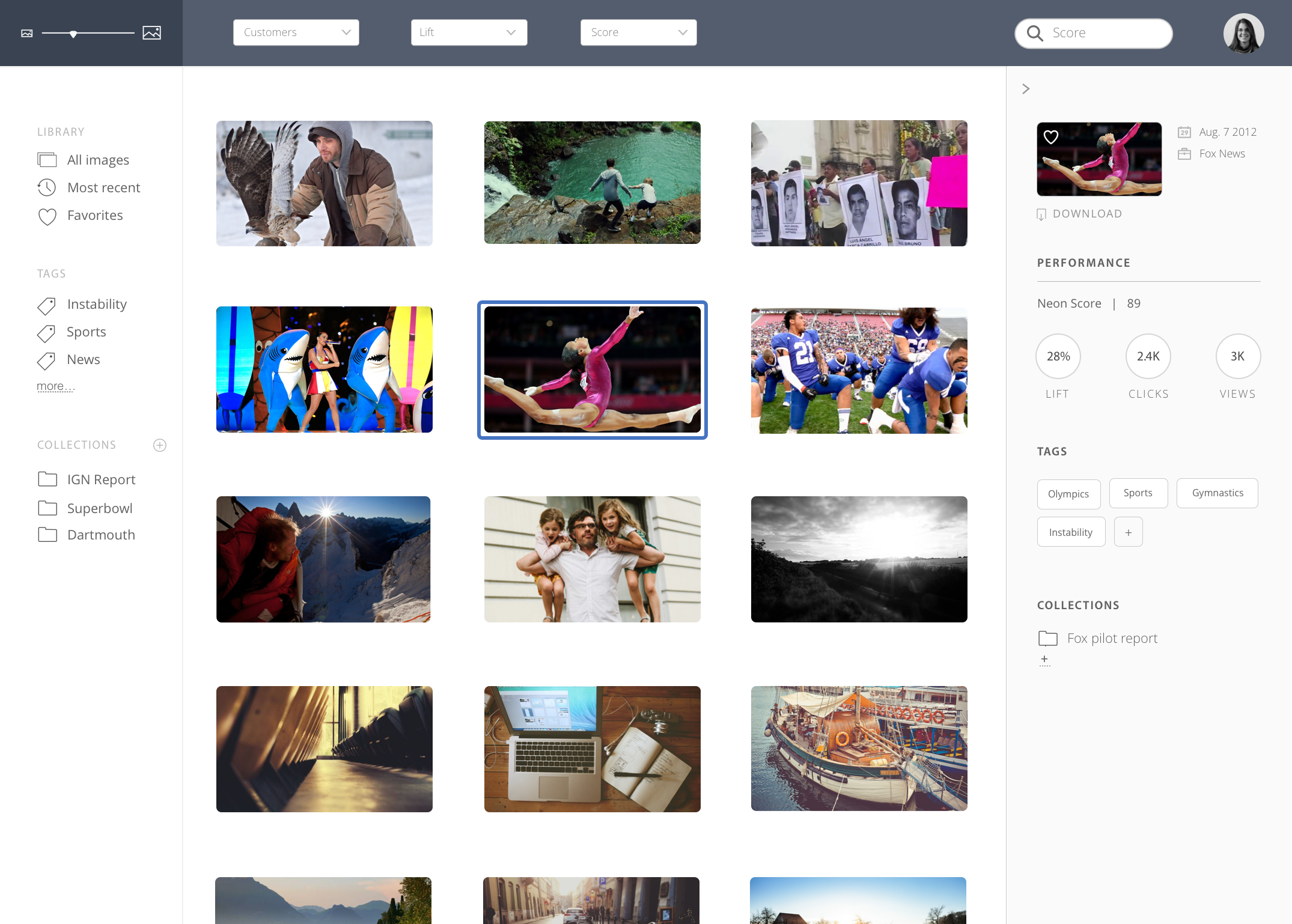
We developed an interactive prototype of an image library where users could not only access Neon images at any time, but also search and sort to quickly find the right images for their needs.
Process
Working with Neon’s head of marketing, we began by understanding and internalizing the problem. We did user interviews with team members to learn how they were currently solving the problem of getting images, and what (if anything) was frustrating about the current process. Understanding their workflows helped us identify “jobs to be done,” as well as pain points and areas for opportunity.
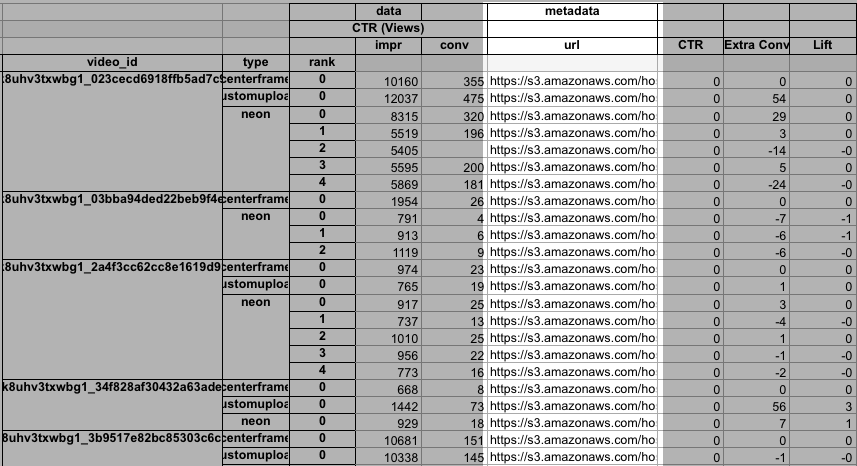
One of the biggest areas of frustration was finding images to use in things like blog posts, marketing materials, and investor pitch decks. Depending on the use case, people often needed images that met specific criteria, such as images from a particular customer or images with high Neon “scores” (rankings). Lack of search, sort, or a way to view images and data in one place meant having to manually comb through folders of images and map them to data in text files or complicated excel sheets.

Given the frustration surrounding this issue, we decided that the intended outcome for our prototype would be to make it easy to find the right Neon images and view related data.

With a clear understanding of the challenge, we began diverging on possible solutions. We included the whole Neon team in this phase to get a broad range of perspectives from the actual users.

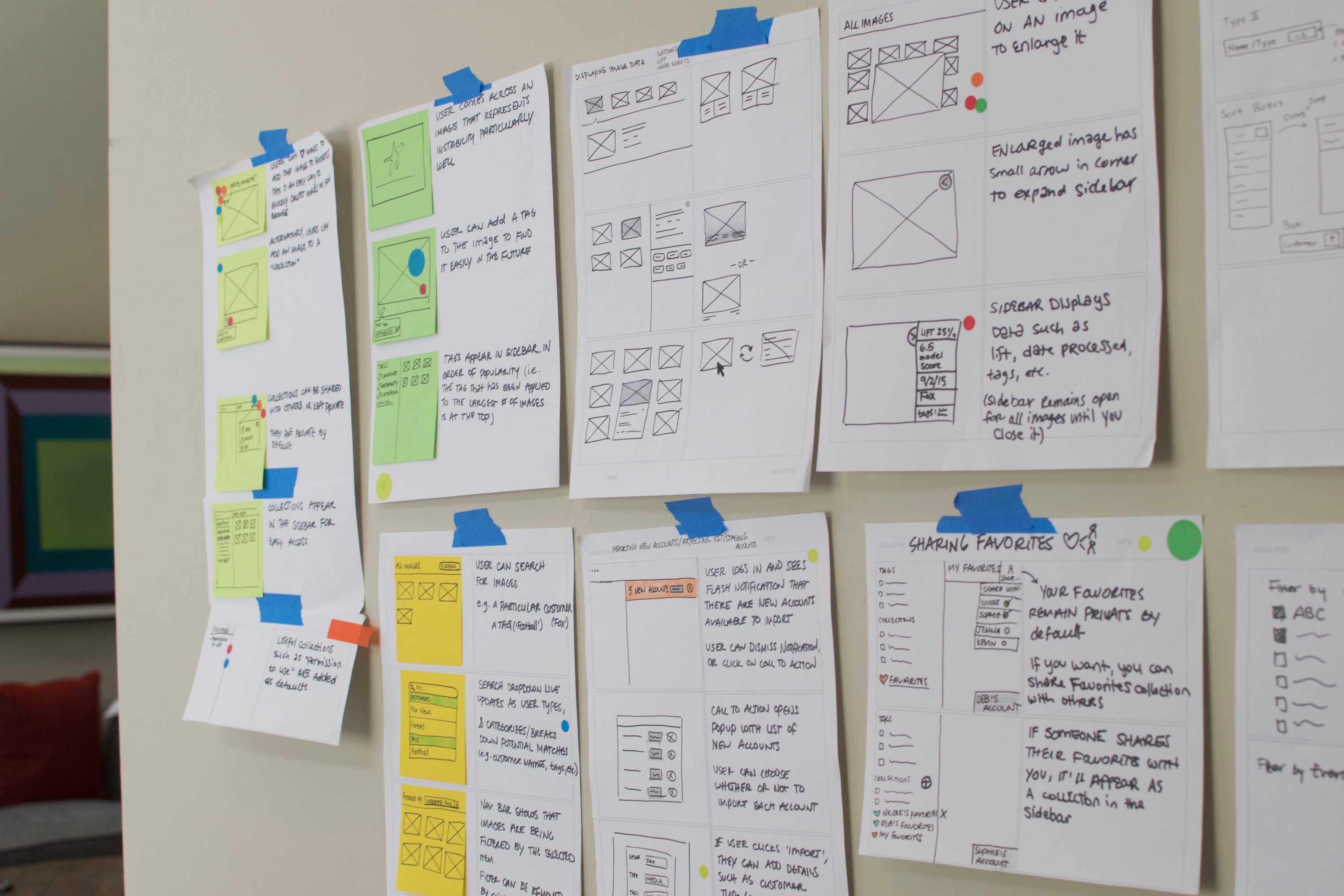
We started by generating “How Might We” questions based on jobs to be done (identified earlier). Working individually, we sketched ideas using time-limited exercises including mind maps, Crazy 8s, and storyboards. We put the sketches on the wall and used silent critique and dot voting to visually identify our favorite ideas. As a final step, I led a group speed critique where we discussed the highlights of each solution and raised any concerns.
Although there were many strong ideas, we could only prototype one solution. Our head of marketing — who had the most direct experience with the problem — made the final decision. The concept she chose was an image “library” with powerful search capabilities and different ways to organize images.

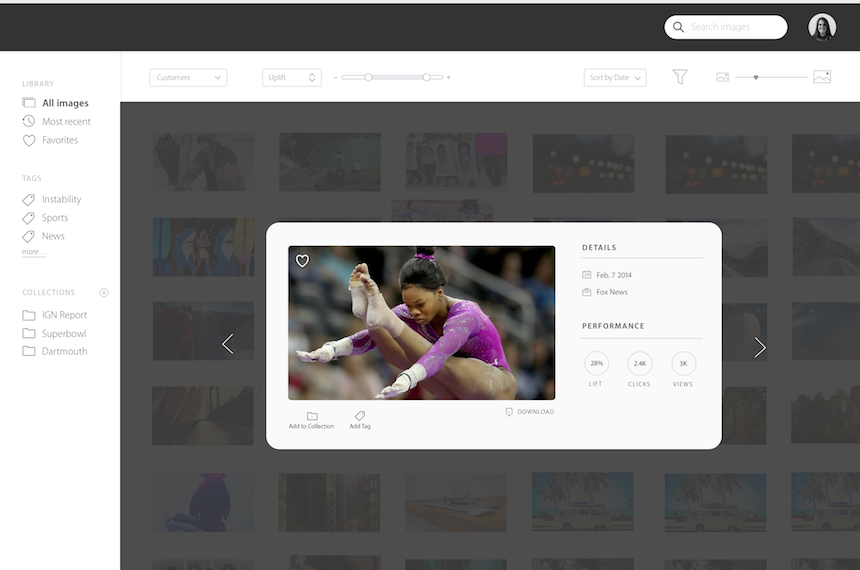
In the final phase of the process, I created a clickable InVision prototype to test with users. I explored multiple design approaches for how to structure search, sort, and filter capabilities, and different ways of surfacing and displaying data. I researched methods other web products have used to gather inspiration.
We then interviewed users in order to validate different approaches and ideas. I iterated based on feedback to work towards the final design.
Prototyping a solution allowed us to validate our assumptions and test features before investing the time and engineering resources to build a full implementation. Our design process prevented us from jumping straight into a solution without thoroughly understanding the problem we needed to solve.